Responsive images in React: show images depending on windows size, and the px density
Show semantic images base on media query and render their quality depending on PX ratio.

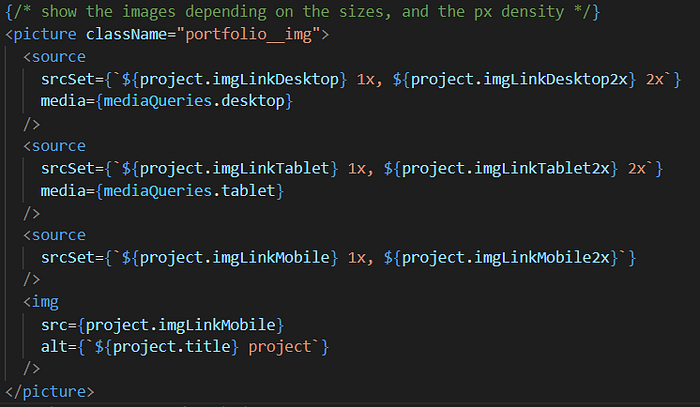
Picture tag
It requires an img tag to work.
Images are selected from top to bottom. Has soon has it finds a image that it can use it will stop looking at others. You can leave the smallest image almost last with a media query.
Source
Specify an image.
Holds the srcSet and media
SrcSet
Tells where the image is located, and how to handle it’s different pixel ration variants.
Media
Where is were you put your media queries like in CSS.
