Don’t fall for fake news, know the facts about police use of force in the USA
The problem my team and I are trying to solve is how to get real instances of police use of force, and how to best inform the general public about it.

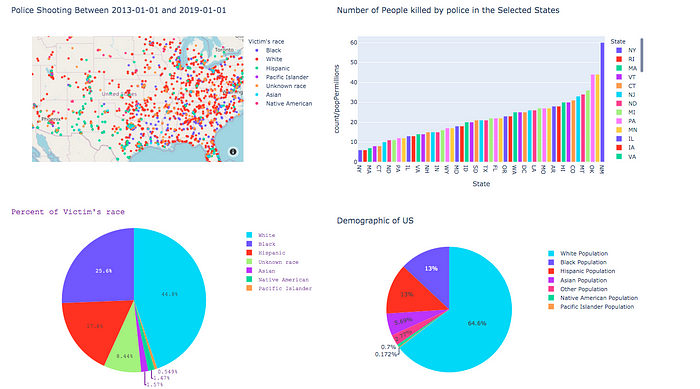
The Chief Technology Officer of HRF, Welton Chang, came to my team wanting a web application that collected data from different online sources like Washington post police shooting data, Twitter #policebrutality, and Reddit subreddit police brutality. My team and I deliver a web application that collects data from stakeholder’s resources and showcases the data with different graphs.

Human Rights First (HRF) is an independent advocacy and action organization that challenges America to live up to its ideals. They believe American leadership is essential in the global struggle for human rights, so they press the U.S. government and private companies to respect human rights and the rule of law. When they fail, Human Rights First step into demand reform, accountability, and justice. Around the world, Human Rights First works where we can best harness American influence to secure core freedoms.
HRF knows it is not enough to expose and protest injustice, so they create the political environment and policy solutions necessary to ensure consistent respect for human rights. Whether they are protecting refugees, combating torture, or defending persecuted minorities, HRF focus not on making a point, but on making a difference. For almost 40 years, they’ve built bipartisan coalitions and teamed up with frontline activists and lawyers to tackle global challenges that demand American leadership.
Human Rights First is a non-profit, nonpartisan international human rights organization based in New York, Washington D.C., Houston, and Los Angeles. (Human Rights First)
I had some concerns when building this project. My concerns were bad actors using our app to introduce malicious code. I know it’s irrational, but the feeling was still there. Anyone who didn’t want the dissemination of this data can attack our server, and shut it down or even inject malicious code into it. I believe they have the motivation. My team and I added back-end, and front-end validation to mitigate any of this risk.
We produce a roadmap that the leader is divided into shippable tasks. First, we ask the stakeholder question that helped us break down our team tasks. Then we wrote user stories that draw out a product roadmap. Lastly, we selected a favorite user story to work on.
Technical Challenges
Overview

My main contribution to this project is the back-end server. The backend server is the hub for all of the data science team data. I built the server with Test Driven Development (TDD) software development process, completed validation for all user inputs, and deliver documentation for all endpoints.

My server was built with Test Driven Development (TDD) in mind. All tests were built first, ran without an endpoint build, fail. Then I build the endpoints. Lastly, the test runs again and pass. Repeat. This has resulted in a working code that is less buggy and reliable.

I completed the back-end validation with express-validator. I didn’t have this skill set before starting this project therefore I had to learn this library from scratch. The first step was going to the documentation.
In the documentation, I learn about
- The about setting up the library.
- How to validate arrays with wildcards.
- how to check req.body with body( ) method.
- Learn and apply different validation chain with validator.js methods. For example, isAlpha() method makes the input be letters, and if not it activates an error.
- How to use validationResult(req) to great a custom server responds when there is an invalid input.

Lastly, I documented all of the endpoints in Postman. All endpoints are listed with. The inputs that the specific endpoints take are name, and their default values are explained. On the right, you can see examples how valid responses, and errors will look like.
Team contribution
My other teammate's teammates form two groups. The Data Science (DS) team, and the front-end (FE) team. The front-end team is responsible for the web UI, and the data science was responsible for the data generalization.
The front-end team faced some challenges:
- Inheriting an unfamiliar styling library such as Ant Design
- Issues with Redux hooks
- Ant design tabs panes not working
- Forms setup Ant design components and Redux hooks
- The biggest issue was gathering the form inputs, and send them to the back-end for request.
The Data Science team only had a challenge, sourcing data. They overcame this wiring by wiring to composed databases that were already gathering the info.
Current State

As the deadline approaches, it’s a great time to look at the current state of the application. The graphs and mapping are functional. Data is coming in from the Data Science team. Lastly, all of the API endpoints are working, tested, and validated, and the correct data is being displayed.
Future
That said, as the deadline approaches the team is fully aware that the project is still a work in progress. The graphs and mapping are not seamless. The data is limited, and the already built Machine Learning model needs to be deployed.
Final Lessons learn
This project had many opportunities. Opportunity, no time to explore the legacy code, and this were great for learning. I was able to learn how to take feedback from the stakeholder. His feedbacks lead to new features. This gave us some agility in responding to the rest of the team’s needs. When I ask the Data Science team for new data, they work promptly and thoroughly with great articulation of how much time they need to deliver the data.
I felt that this project was a great example of how data that leads to facts can help with our current problems. Finding valid sources, understanding their limitations, securing the data from bad actors, and rendering the data in a user-friendly way was key to delivering this product. This project takes a national conversation that is still going on, and it’s important. Hopefully, this project becomes a tool that can lead to a lawful resolution to human rights violations in the USA by making the violations more transparent.
