CSS Startup Files Secrets Exposed! Here’s the Juicy Details
Run:
npm install normalize.cssimport ‘normalize.css’ on react app file:

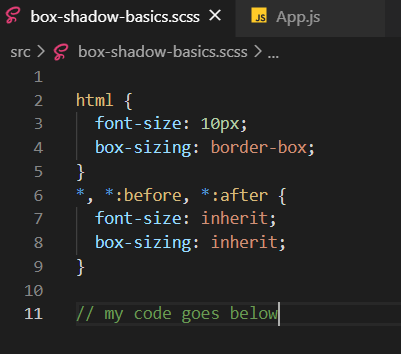
have this code before your custom CSS:

If you need to set it up for React go here.
The current CSS startup files involved:
- Normalize.css
- border box fix
- Easy rem unit conversion
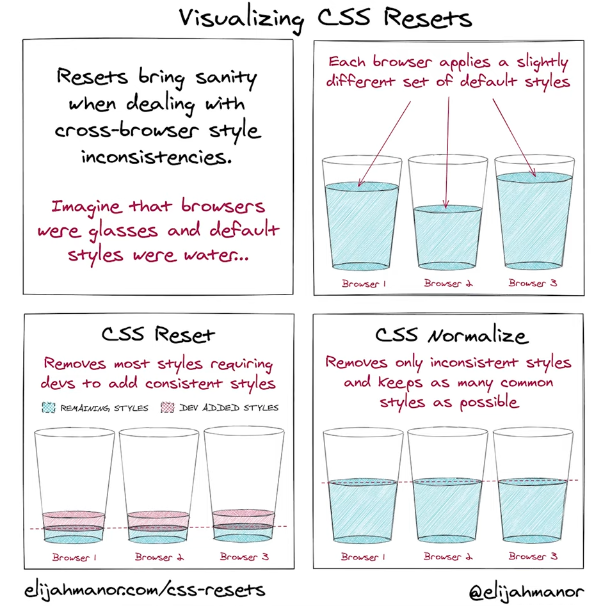
Normalize

When I started learning CSS, I first when with the CSS reset by Meyer, and currently, I have been using normalize.css for my current projects. I switched because I was putting styles that I was taking out with CSS reset. I am more interested in taking out the inconsistencies.
Watch out for
CSS Remedy. To me, it’s a normalize.css without having to support legacy CSS ideas. I am looking forward to it being ready to use.
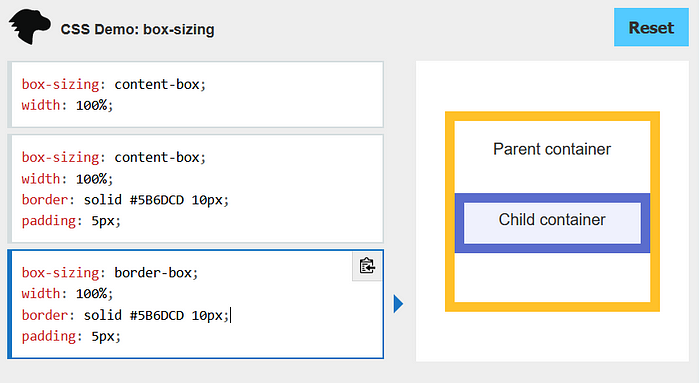
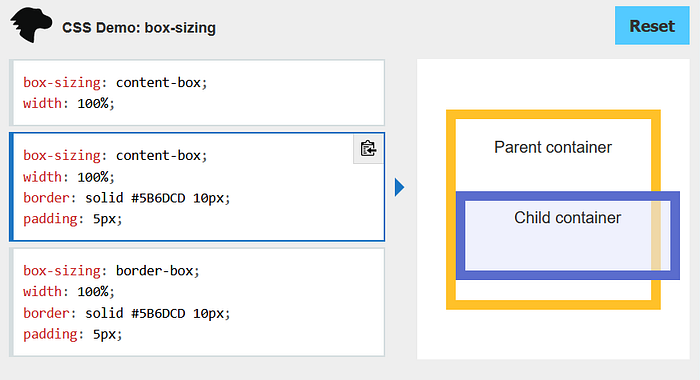
Border box fix

By default CSS is set to box-sizing: content-box. You want to change it to box-sizing: border-box so that the design is easier to build. Why? Because content-box adds the border or padding after your set the width and height. This means that the actual height and width needs to calculate, and you will have to keep track of it. Border-box tells the browser to get the border or padding from the height and width you set.

Easy rem unit conversion
1rem = {font-size of root html}
With this setup:
- 10px = 1rem
- 16px = 1.6rem
- 160px = 16rem
Here is a quick trick to make rem enjoyable. Make the root file font-size into 10px. This makes rem units like pixes but with the decimal shift 1 to the left. I found that makes calculating units faster than pixels because of the small numbers.
