Setup a Sass React App
- Install React
- Create a new repository in your GitHub
- Setup CSS
- Run npm start
1. Install React
Lambda comes from the Lambda Calculus and refers to anonymous functions in programming. Source. It’s also the name of my bootcamp, lambda school.

yarn create react-app <name of your repository> --template typescriptRemove folder
If you made a mistake and wished to delete a folder, you can use the rm command to delete a full directory.

rm -rf <file path>2. Create a new repository in your GitHub.
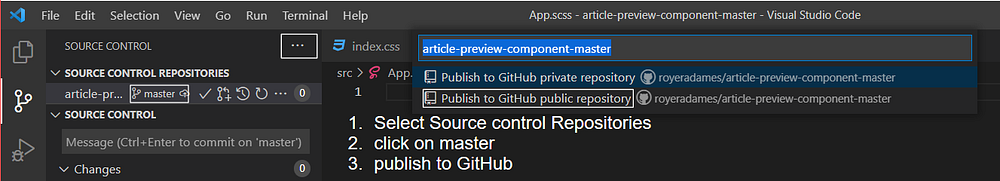
Publish repo from VS code

On the Source Control tab:
- Select Source control Repositories
- click on master
- publish to GitHub
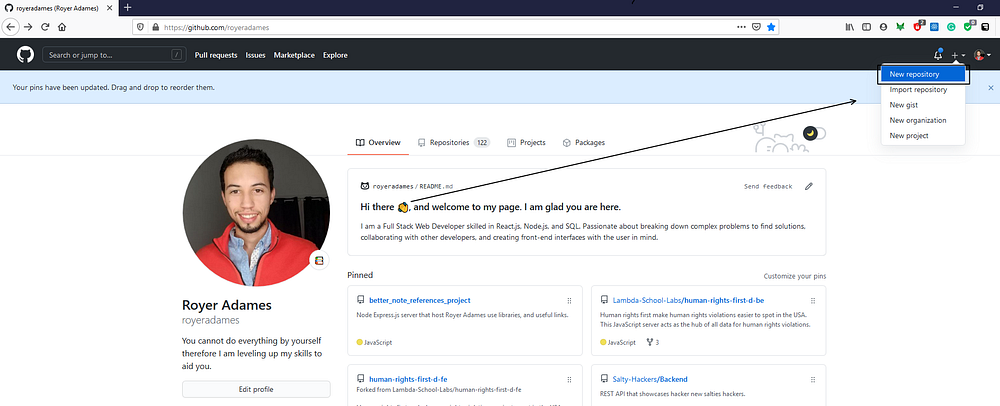
On GitHub.com
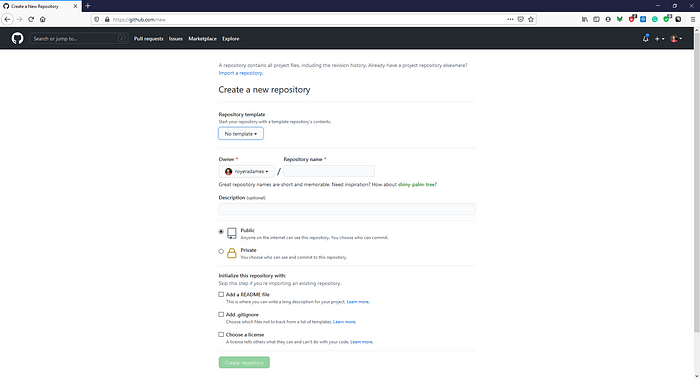
- Select New repository

2. Insert your project name

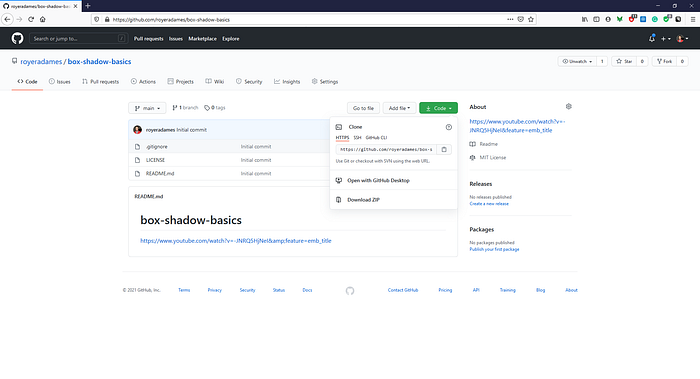
3. Copy your repository HTTPS URL

Clone repository in your local machine
run on bash:
git clone <past HTTPS url>if you need to:
- move to the desired folder. You can run this command:
cd <file directory>- To go out of a file, you can do:
cd ../- Remove folder
rm -rf dir3. Setup CSS
Add this code to your index.css file
Then install Sass
yarn add node-sassWhy?
- CSS Reset in index.css
@import-normalize; /* bring in normalize.css styles */To start using it, add @import-normalize; anywhere in your CSS file(s). You only need to include it once, and duplicate imports are automatically removed. Since you only need to include it once, a good place to add it is index.css or App.css.
Tip: If you see an “Unknown at rule @import-normalize css(unknownAtRules)” warning in VSCode, change the
css.lint.unknownAtRulessetting toignore.
Read the official documentation here:
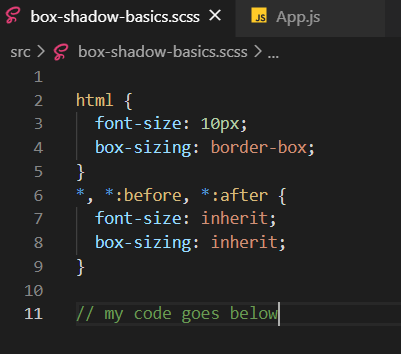
- box-sizing-fix and easy rem unit to index.js

Setting Rem units to font-size to 10px makes the rem units easier to calculate in px. All you have to do is move the decimal unit 1 time to the left to get from px to rem.
Border-box tells the browser to get the border or padding from the height and width you set, so you don’t have to calculate it.
- Install Sass
Sass files give you powerful development features that are not available on CSS.
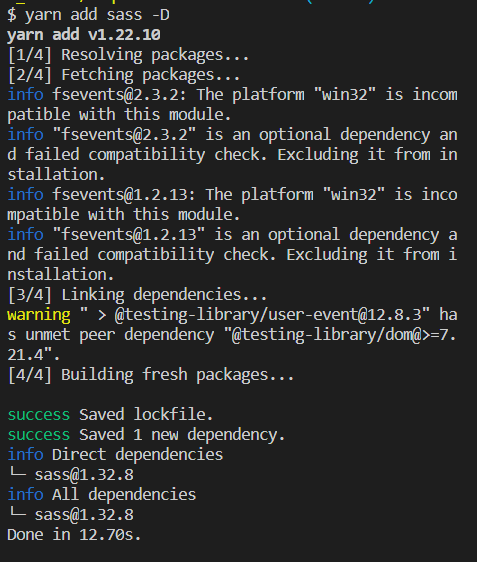
Run:
yarn add sassSass it’s a production dependency because it’s use when compiling for production
Read more about this NPM package


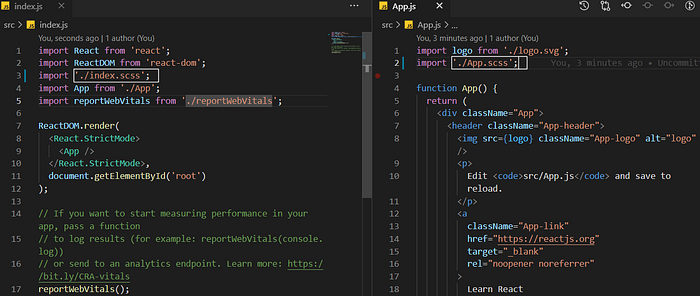
src/App.css to src/App.scss and update src/App.js to import src/App.scssNow you can rename src/App.css to src/App.scss and update src/App.js to import src/App.scss. This file and any other file will be automatically compiled if imported with the extension .scss or .sass.
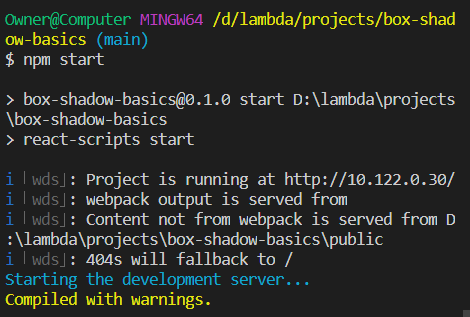
4. Start React
Run:
yarn start

Now that the react app is running without issues, we can go to the next step.
Bonus
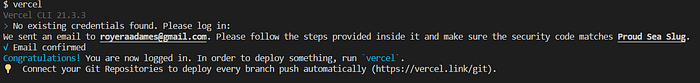
Publishing finish website to Vercel without leaving VS code
yarn global add vercel
If first time then give your email and every it.

2. deploy website
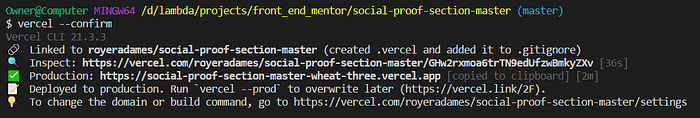
vercel --confirmNeed to be on the project to use — confirm

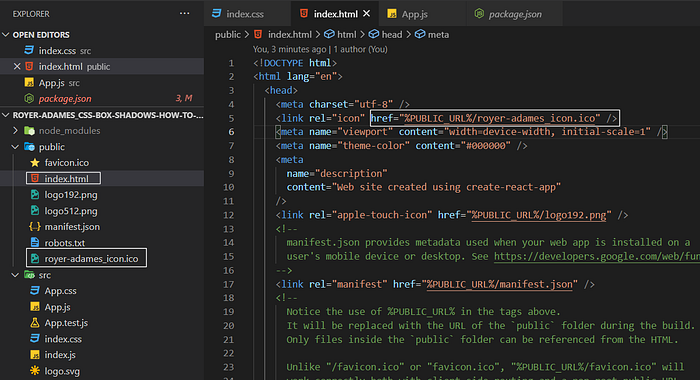
Add your custom icon by editing the public/index.html.